STINGER5 を導入したからやった事の第2弾です。
カテゴリーの親子関係
WordPress のカテゴリーは親子関係(階層)を持たすことが出来る様になっています。
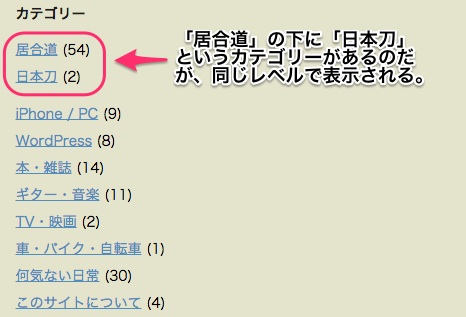
親子関係のあるカテゴリーなら画面表示上もインデントを付けて表示して欲しいところですが、STINGER5 では親カテゴリーも子カテゴリーも同じレベルで表示されます。

出来れば親子関係にあるカテゴリーの子供は一段下げて、階層を明確に表示したほうが分かりやすくなります。
手順は割と簡単で、こちらのページに詳しく解説されています。
(もちろん解説を見て実行すれば簡単なだけであって、この手順をゼロから調べようと思うとそれなりの知識と努力が必要だと思われます。公開された情報を使わせて頂くことに感謝)
[STINGER5]カテゴリーでの親子階層の段差を表示する方法
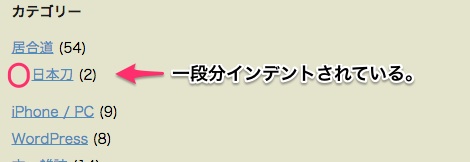
実行結果がこちら。ちゃんと子カテゴリーがインデントされています。

カテゴリーの並び替え
カテゴリーの表示を変えたついでに、カテゴリー並び順の変更もやっちゃいます。
こちらはプラグインをインストールすることで簡単に実現可能です。当サイトではカテゴリー並び替えの代表的プラグインであると思われる、
Category Order and Taxonomy Terms Order
を使用することにしました。
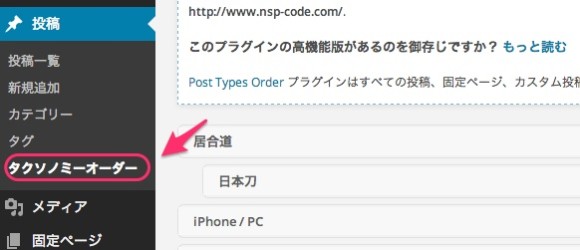
いつもどおりに WordPress の管理画面からインストールしたのですが、ここで思い違いをしていまして、標準メニューの「カテゴリー」から並び替えの変更が出来ると思っていたのですが、新たに「タクソノミーオーダー」というメニューが増えていてそちらから並び替えをするようになっていました。

メニューで「タクソノミーオーダー」を選択し、右の画面で移動したいカテゴリーをドラッグすることで画面上の並び順を自由に入れ替えることが出来ます。
カテゴリー分け
今までカテゴリーは記事を書いたときに適当に追加していたのですが、読みやすさとか検索のしやすさを考えるとちゃんと考えて作らないといけませんね。カテゴリー名称とか階層とか…。
やっぱり、適当はダメですね、何事も。




コメント